You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
整理优化文件 |
4 years ago | |
|---|---|---|
| Assets | 4 years ago | |
| CorsClient | 4 years ago | |
| CorsServer | 4 years ago | |
| .gitignore | 4 years ago | |
| LICENSE | 4 years ago | |
| README.md | 4 years ago | |
README.md
CORS(跨域资源共享)
请先认真阅读以下文档 跨源资源共享 ASP.NET Core 启用CORS
问题由来
浏览器的同源策略:出于安全考虑,浏览器限制了不周源
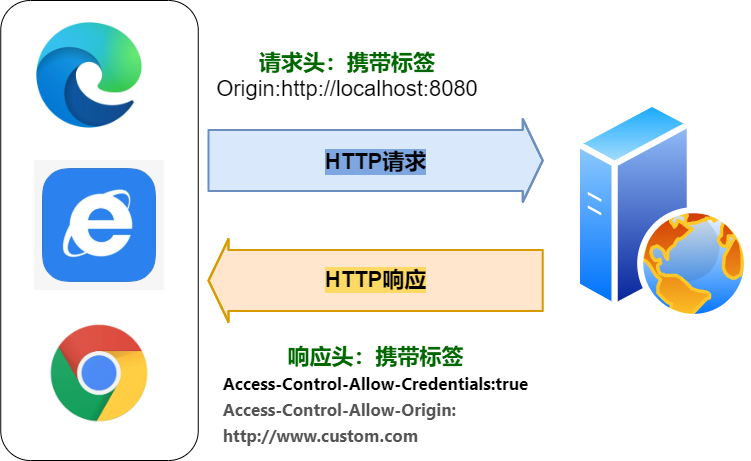
原理
客户端:浏览器请求时,请求头携带上 Origin 标签(只包含请求站点信息,不包含路径信息。比如 http://localhost:5002),一般由浏览器或请求程序自动判断是否跨域而自动设置,无需人工参与,但是为了方便测试等,也可以强制添加。
服务端 :asp.net core 设置CORS后,如果请求头携带有 Origin 标签,则在响应头中添加CORS标签()明确浏览器可以跨域。
坑一:服务端设置好Cors后,直接访问、Swagger、PostMan等工具测试时,响应头中并不返回 Cors相关标头
测试CORS
先确保非跨域时正常,避免非跨域问题引发CORS错误
> 跨域请求时,只要响应头不包含跨域信息,则浏览器控制台优先报CORS错误,即使是因为404、5xx服务端异常等原因。所以非跨域问题也能引起跨域报错。
Postman、Fiddler .net client 等客户端测试
> 使用Postman、Fiddler、.net clien等第三方客户端测试CORS时要注意:因为在进行请求时,可能不会自动加跨域请求头Origin,所以默认是非跨域请求;确保跨域的话,要手动加Origin请求标头。
预检(Option)请求
> 非简单请求,如PUT、DELETE